BLE Beacon Experiment
I was working on the still unfinished raspiBadger project and got sidetracked with using the same RF modules as a Bluetooth Low Energy device. Instead of working to integrate this idea with that project, I thought I would explore the possibilities available with a cheap BLE device.
BLE with the nRF24L01+ is pretty limited compared to an iBeacon or similar device where a connection and OTA programming is possible and data transfer is more robust. I managed to throw a few beacons together and could detect them using a general BLE app on my phone. I thought I would be able to send something like a sensor reading as the Manufacturer ID but there was no support in iOS for reading this information.
Sources and Helpful Links:
- EVOThings Studio
- Workbench – App development/managment
- Client app – Mobile device BLE testing
- Cordova Plugin – If using app outside the EVOThings Client
- nRF24L01+ BLE Library
- Dimitry Grinberg’s – “Bit-Banging” Bluetooth Low Energy
- Arduino BLE Library – Turning the nRF24L01+ into a BLE beacon.
- Apache Cordova – for Deploying the App in the Stores
- jQuery Mobile – App GUI CSS used by EVOThings example
- Beacon Hunt Source Files – Web App, PHP, SQL, and Arduino source code used in this page.
- Android SDK
Beacons
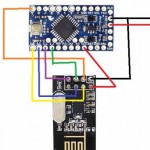
The beacons are very simple consisting of the Arduino Pro Mini 3.3v, nRF24L01+, and a power source.
| nRF24 | Arduino Pin |  |
| GND | GND | |
| 3V3 | 3V3 | |
| CE | 9 | |
| CSN | 10 | |
| SCK | 13 | |
| MOSI | 11 | |
| MISO | 12 |
Open the sketch and change the name of the beacon as desired. If using the demo app, try ‘Kitchen’, ‘Surf Shack Sign’, or ‘Pool Slide’ so they can be discovered. You will need the RF24 and BTLE libraries on Github to compile this sketch. Be aware that the RF24 version from floe is not identical to the ones from ManiacBug or RadioHead.
#include <SPI.h>
#include <RF24.h>
#include <BTLE.h>
RF24 radio(9,10);
BTLE btle(&radio);
void setup() {
btle.begin("Pool Slide");
}
void loop() {
btle.advertise(0,0);
btle.hopChannel();
}
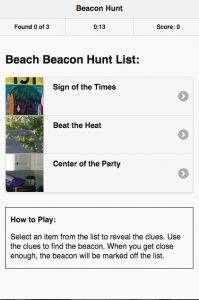
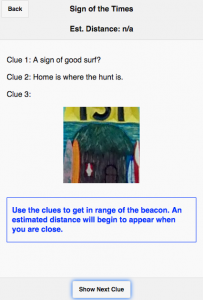
Mobile App
Testing with Evothings Workbench and Client
The Evothings client was great for testing but it turns out that my Moto G/X phone has some issues with Bluetooth and Wifi interference so my Wifi would stop working while testing BLE apps. This made it difficult to test frequent iterations of the App. A better solution was to connect my Android to the computer and use Chrome to debug the app.
Cordova:
## From the project folder in Terminal, enter: cordova run android
To debug your connected android device while connected to your computer, enable USB remote debugging on your device then run the following command in your Chrome browser:
chrome://inspect/
EvoThings:
- Install the Evothings Workbench
- Copy beaconHunt web files to local drive
- Drag index.html file into Evothings Workbench
- Launch Client app and connect
- Run app from Evothings Workbench
Creating a stand-alone app
- Install Cordova
- Install EVo BLE plugin
- Create project
- Add Platforms
- Copy beaconHunt files into www folder
- Build the app
Brief workflow on Mac using Terminal:
## Verify required tools are installed... node --version (if not found, install from nodejs.org) git --version (if not found, install git) npm --version (if not found, install git) ## Install Cordova framework sudo npm install -g cordova (or update with sudo npm update -g cordova@latest) ## Add plugins cordova plugin add https://github.com/evothings/cordova-ble.git cordova plugin add org.apache.cordova.network-information cordova plugin add org.apahe.cordova.dialogs ## Create the application project folder cordova create BeaconHunt com.yourdomain.app BeaconHunt ## Add Platforms cd BeaconHunt cordova platform add ios cordova platform add android ## Copy BeaconHunt example files from Github to your project folder ### Delete existing files and import www from github rm -Rf www svn export https://github.com/TheBogueRat/beaconHunt/trunk/www ## Make changes to the web files as desired. ## Run the app on a connected device or emulator, android in this case cordova run android
Instructions for creating the APK to deploy the app to Google Play Store are well explained at this site. For brevity, the process is listed here:
## Navigate to the android folder cd platforms/android ## Generate a key if needed to sign your release version keytool -genkey -v keystore myKey.keystore -alias myKey -keyalg RSA -keysize 2048 -validity 100000 ## Copy the key file to a backup location. Add to or create the /projectFolder/platforms/android/ant.properties file: key.store=myKey.keystore key.alias=myKey ## From the project root, compile the release APK for Android. You should be asked for your keystore and alias passwords. cordova build android --release
Possible problem with compiling to release with sdk.dir missing or ANDROID_HOME not defined. If you get an error, try adding a line to your ../project/builds/android/local.properties file that points to your SDK. Ignore the ‘changes will be overwritten’ notice in this file.
sdk.dir=/Users/myName/ADT_Bundle/sdk
/platforms/android/config.xml addition for enhancing the app.
<preference name="Orientation" value="portrait" /> <preference name="Fullscreen" value="true" />
Server-side
- Create a db on your server, remember the name
- Import or create tables from beaconHunt.sql file
- Update .php files with your db name and login information
- Copy .php files to your web server
This project is also posted to hackaday.io. Go give me a skull.



Is possible have a uuid like ibeacon?
I don’t think you can use the UUID with an NRF24. This project was barebones looking for broadcasted names and I don’t have an iBeacon to test with. I was really looking for a simple way to use the NRF24’s I already have as a BLE beacon.
It would be possible to change up this project to use additional iBeacon information but I just don’t have the experience to help. You can try the EVOthings forum, http://evothings.com/forum/viewtopic.php?t=1378, where they are talking about UUID.